Kinematoscope
 A very primitive, yet effective way of getting moving pictures, the kinematoscope was the ancestor of movie projectors. Turn the hand crank, and it animates the contained image cards into an animation, using persistence of vision, similar to how a flip book works.
A very primitive, yet effective way of getting moving pictures, the kinematoscope was the ancestor of movie projectors. Turn the hand crank, and it animates the contained image cards into an animation, using persistence of vision, similar to how a flip book works.
This is a 3D printed, very simple kinematoscope that you can actually build yourself (assuming you have a 3D printer or access to a service for printing them). You can turn virtually any video you have into a series of image cards for the kinematoscope. The video snippet should be a couple of seconds in length, and you will need 24 still images from it (see instructions for more details).
The kinematoscope makes a nice gift. It is easily printable without support, and has a hand-made aura, even when 3D printed. Print of all four required parts will take a total of less than 2 hours.
For the first version, I used a sequence from a video that is very special to me: It’s of my son learning to ride a bicycle.
This has been inspired by the giphoscope which was a bit outside my budget, although you will quickly realize that it’s good value for money when you consider the time and effort that goes into building your own.
Here is how to build one: The files are available on Youmagine.
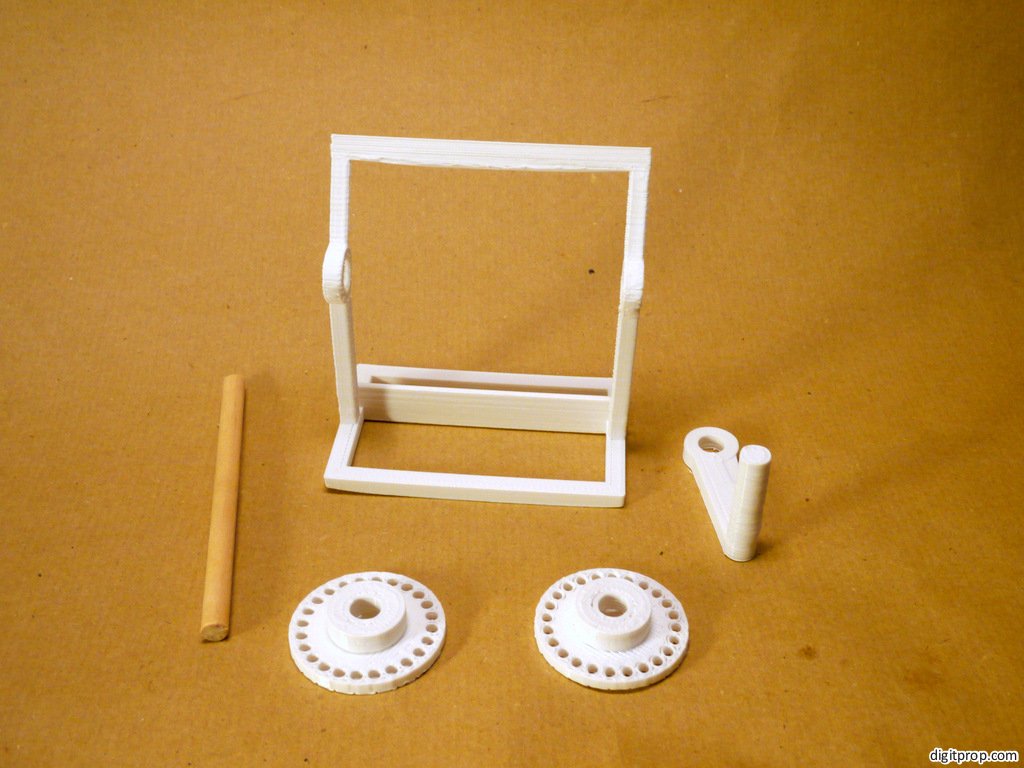
Print the frame, two copies of the wheel, and the crank handle. It should print without problems, even without supports. I found that using a fan to cool the print in progress helps a lot in getting a nice result for the thin vertical bars.
You will need a wooden rod with about 7-8mm diameter. You could print one, of course, but I found that thin, round axles don’t lend themselves well for printing – it’s better to use an existing one than to reinvent the wheel.
As for the axle diameter, if it doesn’t fit, try to scale the model a bit.
Once you have all four parts plus the axle, you need to get image cards. You will find template files in CorelDraw and SVG format at the bottom of this post (the latter can be processed by the free program Inkscape).
You will now need individual still images from your video. There are several programs out there which can convert a video into a series of JPGs. The one I used is (‘Free Video to JPG Converter’)[https://www.dvdvideosoft.com/products/dvd/Free-Video-to-JPG-Converter.htm#.Ve8ElvmvHGg] by DVDVideoSoft. Be careful, though: The installer is evil and tries to install adware. use manual options and carefully unselect all optional things it tries to install.
Other than that, the program works nicely: You specify a video and how many frames it should take (or every n’th frame). Use frames spaced apart sufficiently to get some visible action with the kinematoscope. It does not work with subtle motion, so use every 10th frame or something.
This thing works best with a frame rate much lower than 24 images per second. You can crank it quite fast, but the images will blur together. So a frame rate of about 5 / sec works fine, and if you select every 10th frame, you get a nice little acceleration effect which helps to emphasize the action.
Once you have 24 images in a folder, import them into the Inkscape and lay them out in a perfectly aligned stack (use *Object -> Align and distribute’). Then, lay them out so that they fill the upper and lower half of a ‘frame’. Now, the pictures and frames need to be perfectly aligned.
What works best in order to achieve this is to move the whole stack and copy it 23 times, then go back and delete all but one picture in each stack.
Make sure that you keep track of the order of images, not just when laying out the page, but also later.
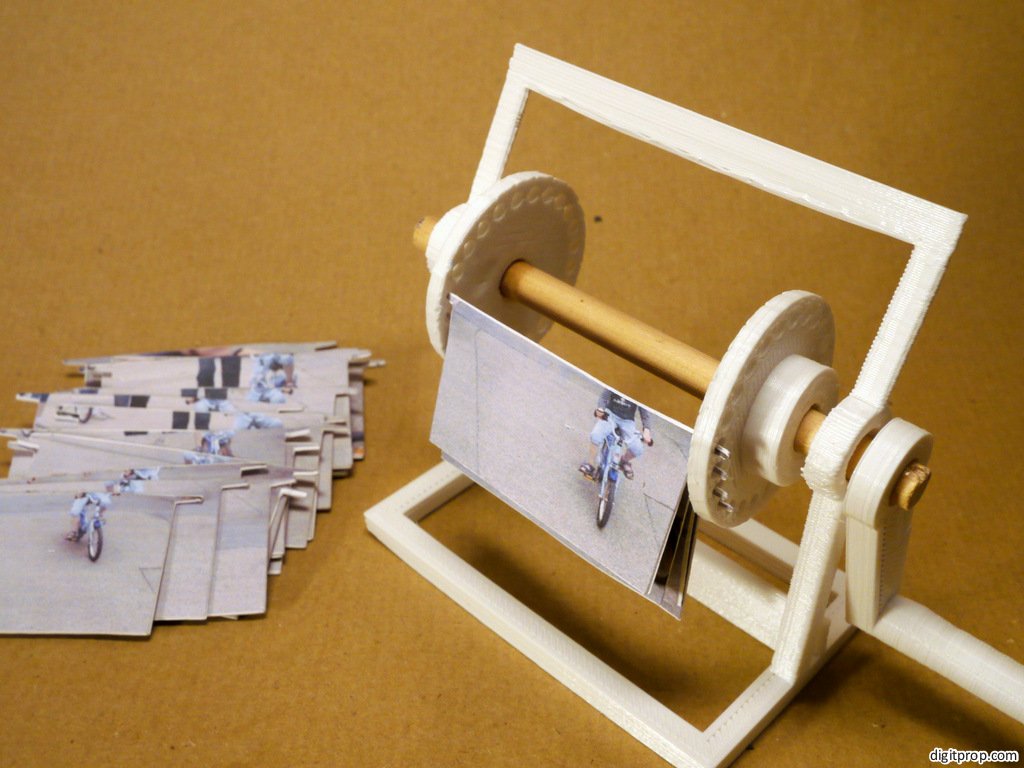
Once everything is in place, print the pages and cut out the 48 ‘half frame’ images. Make sure they are cut out as precisely as possible. Each half frame has a small ‘pin’ that goes into the holes of the wheels. In order for these pins to work, you need to use cardstock, not printer paper. I recommend something in the range of 180gsm (53lb bond/ledger).
Now glue one top half frame and one bottom half frame back-to-back, using the top half frame of an image and the bottom half frame of the next image. The last top half frame is glued to the first bottom half frame.
This will result in 24 double-sided cards.
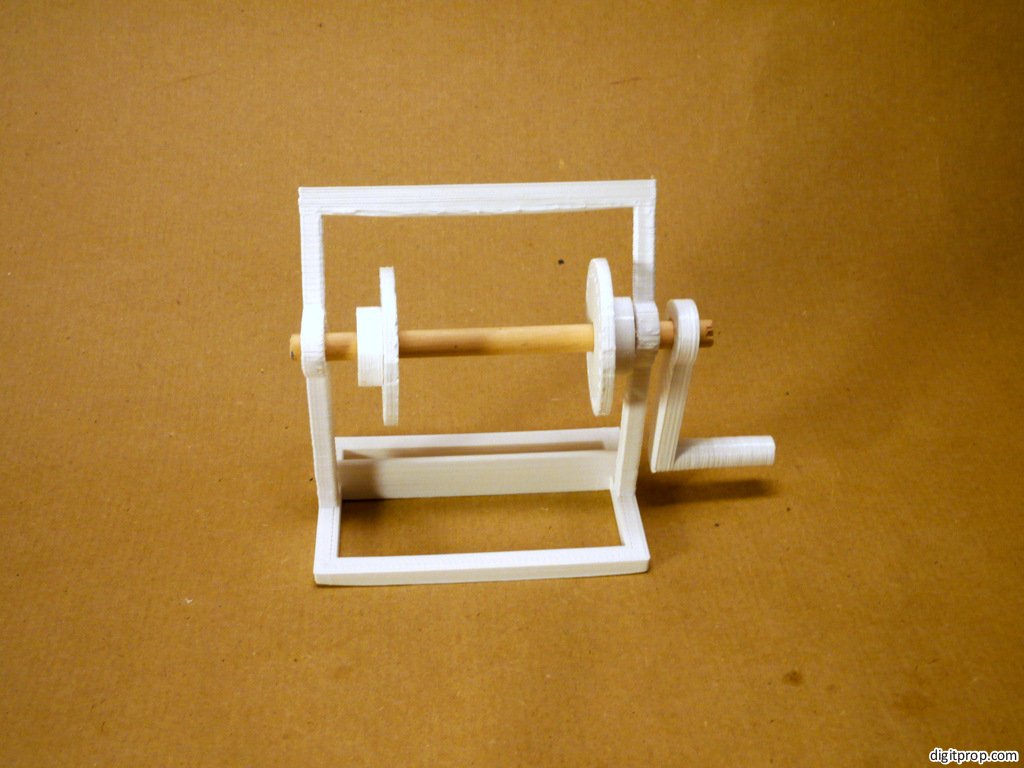
Put the wheels on the axle and thread it through the holes of the frame. Then, glue the wheels on, using cyano acrylate. Make sure that their distance fits the width of the frames – it should be wide enough for the frames to rotate freely, but close enough so that they do not fall out. Then, glue on the handle and insert all 24 half frames. That’s it.
When turning the handle, the frames should get briefly stopped by the horizontal bars at the top and bottom. This is a bit finnicky, as it depends on the stiffness and thickness of the cardboard used, so it cannot be designed with 100% precision. If the frames are not stopped, tape a small piece of cardboard to the top and/or bottom bar (or redesign and print another version, if you really want it to be perfect).
Blank_cards template (ZIP contains CDR and SVG format)
Blank cards template in Adobe Illustrator format
 This work is licensed under a Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License. For more details on what you can and cannot do with my work, see here.
This work is licensed under a Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License. For more details on what you can and cannot do with my work, see here.




Hi! I am creating one of these for my year 12 studio arts final piece, i have ordered the parts to be 3D printed now i am just gathering my images together. Im not doing it in a movie format just individual images that wont work together to create any motion if that makes sense. Just flipping through different images, do you have any recommendations on how to do this? Im not sure how I’m a bit confused, my mac also won’t let me download any of the programs you recommended , thank you
Hi Aysha, using different images that are not part of an animation is actually easier, since you don’t have to take care of a particular order. Generally speaking, it’s the same process. You have to make sure that the upper half of each image goes on one card, and the lower half on the next card. Then, the upper half of the next image goes on the back of the card with the lower half of the first image.
That is, each card contains the lower half of one image and the upper half of another image.
Now, for the actual layout of the cards, you can use any bitmap or vector drawing program you like – Adobe Illustrator or Photoshop would work fine, if you have access to them. I work on PCs and have very limited and infrequent access to Macs, so I’m afraid I cannot be of much help picking free software that works on a Mac. However, it seems Inkscape – which is free open source software – works fine on Macs.
Inkscape is very flexible and thus a bit difficult to learn in the beginning, but it’s a fine piece of software for creating vector illustrations. You can of course import and handle bitmaps as well. Inkscape can work with the SVG template I provided (as do many other vector illustration programs).
Good luck with your project!
Thank you! i can use my pc at school for adobe illustrator, my images are landscape did they have to be portrait? do you print out the templates and images separately then stick them on top of each other? or do you do it on the program. what do you mean by vector illustrations. Sorry ! I’m so confused hahah thakyou!
As for the format, it is almost square, but slightly portrait. If your images are landscape, you have to crop them into a format that fits onto the cards. Please note that two cards together create one image, and since the cards themselves are in landscape format, two of them will result in a slight portrait format.
As for printing the templates and images, for working with the print-outs, it’s best to fit the images into the templates in a graphics program such as Adobe Illustrator. You can use the outlines of the cards in the template file to crop the images into the right shapes.
Note that you have to print both sides of each card, and they should be aligned so that the back of one card matches the front of the next card. It’s tricky to get this right by printing on both sides of a sheet. It’s probably easier to print the two sides separately, and then glue them back-to-back together.
Before you do all of that, I would test the paper / cardstock you use. It should be the right weight – if it’s too light, the cards will bend and warp. If it’s too strong, it will probably interfere with the rotation. Again, take into consideration that the paper will be double the strength if you glue it back-to-back.
As for ‘vector illustration’, this is what Adobe Illustrator does. ‘Vector’ images are images comprised of shapes such as lines, rectangles, etc. They can be scaled without any loss in resolution, as opposed to ‘bitmap’ images (i.e. photos), which look pixelated when scaled up. Adobe Illustrator can mix both shapes and images quite well.
Hello,
I hope you are well,
I love your Kinematoscope! I have already printed the base on the 3D printer and am now trying to do the cards that fit into it however I cannot download inkscape. The template opens up on Adobe Illustrator but I am unsure of the exact measurements. Do you have these? or do you have a separate pdf file you could send me that will open on Adobe.
I look forward to hearing from you.
Best,
Anna
The dimensions for each card are 48mm x 27.56 mm (not including the studs, which are 5mm long.
However, I will upload an AI version of the files as well.
Pingback: 3D tisk a kinetoskop. Vytvořte si vlastní film! - Trider blog
Pingback: 3D Printed Kinematoscope Allows You to Turn Images into Movies - 3DPrint.com